
こんにちは、画家兼グラフィクデザイナーのREIKAです。
最近は、デザイナーじゃなくてもデザイン制作を求められる場面が
増えてきたように思います。
デザインするためのソフトも、
adobeソフトは使いたい時に使用する月の分だけ支払えば使えますし。
安価なソフト、無料のアプリも出ていますし。
誰でもデザイン制作に触れられる時代になりました。
私はadobe Illustratorを安く買える時に、
1年分まとめ買いました。
画家として、
原画やグッズ販売したい。
知ってもらうために、
フライヤーやDMで宣伝したい。
でも、
絵は描けるけど、デザインはよく分からない。
ノンデザイナーだけど、フライヤーが作りたい。
DMを作ってみたけど、
何だか野暮ったくて読みづらい。
読んで貰える確率を上げたい。
そんな方に必見。
覚えればずっと使える
デザインの基礎ルールを紹介します!
デザインの基礎を知ってるだけで、
大分作るモノのレベルが変わります!
【デザインの基礎】 4つの基本原則

・近接(Proximity)
性質の似ているものを近くに配置。
関連しないものは距離をとって配置。
グループとして認識することで、
読み手の理解度が上がります。
・整列(Alignment)
要素をズレなく整列させ、
すっきりさせます。
“透明な線に揃える”を意識すると、
まとまりのある整列ができます。
・強弱(Contrast)
適切な強弱は、情報理解スピードを上げます。
文字を大きく、文字を小さく。
文字を太く、文字を細く。
文字の透明度を薄く、濃く。
強弱の方法は様々です。
・反復(Repetition)
レイアウトやアイコン、色など、
視覚的要素を繰り返すことで、
統一感が生まれます。
バラバラなものが整列していると、
ノイズとなり読み手を混乱させてしまうので、
それを防ぎます。
この4つの原則をおさえることで、
可読性のある、
相手に分かりやすい、
伝わりやすいデザインを作れるようになります。
【デザインの基礎】グリッド

格子状、もしくは方眼状は
レイアウトに便利なデザインツールです。
グリッドに沿わせて
近接・整列・強弱・反復することで。
全体のバランスを構成することができます。
「どの辺りに置こう…」
という迷いが減り、
作業効率もあがります。
【デザインの基礎】 情報の整理・優先順位を決める

作る媒体に入れる内容を全て書き出しましょう。
後から足すこともあるでしょう。
ですが既に決まっていることもあるはずです。
全てが重要だから決められない。
全部を目立たせたい。
そう思うかもしれません。
しかし、
自分に置き換えてみましょう。
届いたチラシの情報ひとつひとつ、
全てに目を通すでしょうか?
そうです。
しないのです。
読み手は、
すべての情報を読んでくれません。
だから選ばないといけません。
イベントのフライヤーを作るなら、
どの年齢、性別の人に、
何を魅力に感じて来場してほしいのか。
主催側はどんな目的で、
どんなメッセージを伝えたくてイベントを企画してるのか。
そこを考えながら、
より情報を絞り込み優先順位を考える必要があります。
性別、年齢、何に興味ある人に人に向けて
その広告を発するのか。
もし年配の方に向けて作るのなら、
小さな文字は不親切になってしまいます。
“誰に気遣うか”を認識して取り組みましょう。
【デザインの基礎】 フォントの縦横比率

文字の扱いが上手くなると、
デザインが上手くなります。
デザイン=情報を分かりやすく伝える手段
文字の扱いが上手い=文字情報が分かりやすい=デザイン上手い
です。
それでは、
“フォントの縦横比率”から行ってみましょう。
フォントは縦長、横長にいじらない100%の状態が
一番美しいです。
よく初心者の方は、
もう少し広がってくれたら端まで届くから。
と、たくさん伸ばしがちですが、
逆に読みづらくなってしまいます。
今日から使用はやめましょう。(大分慣れてからなら少々いじるのはOKです)
・長体の使い方
ただ、正確にはまったくいじってはいけない。
というわけではありません。
長体(フォントが縦に細い状態)は横書きの文章の時、
文字が読みやすくなる。
というメリットがあります。
え?さっき
「やめましょう」って言ったばかりじゃん。
と思いますよね。
極端になれば読みづらくなります。
ほんの少し、98%くらいなら大丈夫です。
50%はやりすぎです。
どうしても文章がスペースに収まらない時は、
100%〜85%は一応使っても大丈夫です。

長体をかけすぎない。
“改行”や“文字サイズを小さく”など、
できる限り縦横100%になるよう、
極力触らないよう頑張りましょう。
・平体の使い方
使う出番はほとんどありませんが、
平体(フォントが横に長い状態)は縦書きの文章の時に、
文字が読みやすくなります。
新聞にたまに使われています。
初心者さんは
「平体は絶対に使わない。」
それぐらいの心構えでいましょう。
フォントを極端に伸ばさないようにしましょう。
【デザインの基礎】 フォント選び

和文フォントなら、
・明朝体
・ゴシック体
・筆書体
・手書き文字
欧文フォントなら、
・セリフ体
・サンセリフ体
・筆記体
・手書き文字
フォントには様々な種類があり、
見た人に与えるイメージが異なります。
各系統から特徴を知り、
扱う内容にあったフォントを選びましょう。
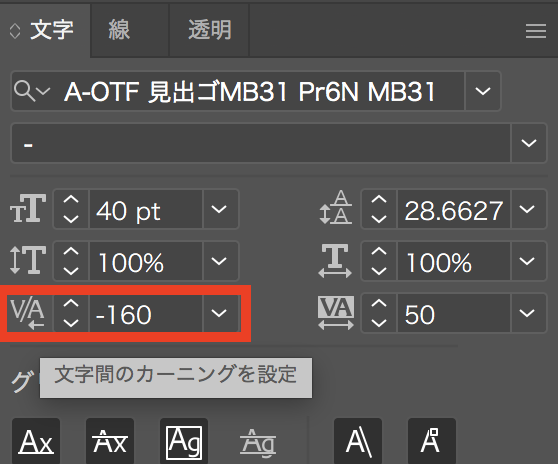
【デザインの基礎】文字のカーニング・トラッキング
カーニングとは、
隣り合った文字の間が空き過ぎてしまっている時、
文字の間を一つひとつ調節し、
適切に詰めることを指します。
そのまま打った文章(ベタ打ち)でも、
読めなくはありません。
しかし、
隙間がどうしてもできてしまいます。
これを編集します。
▼Illustratorでカーニングを操作する位置。


画像の上側がベタ打ち。
画像の下側が手動で一つひとつ文字詰めした後になります。
綺麗になりましたね。
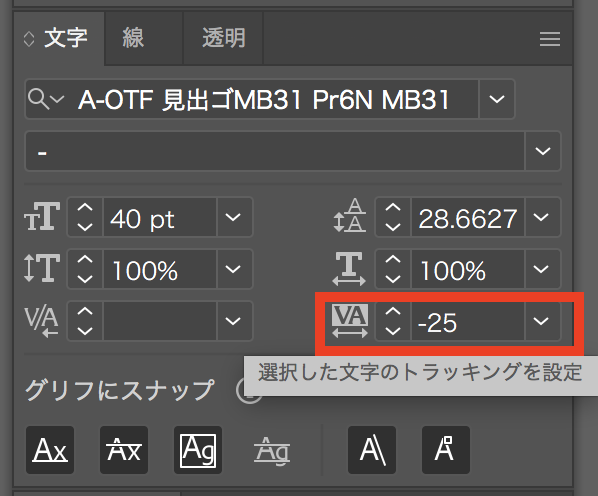
ここで、さらにトラッキングで文字全体の幅をいじってみます。
トラッキングとは?
隣り合う2つの文字の距離感を、
一つひとつ適切な距離に調節するのはカーニング。
それとよく似ていますが違うものがトラッキングです。
トラッキングは、
文章全体の文字の距離感を調節することを指します。
▼Illustratorでトラッキングを操作する位置。

カーニングを行なった後にトラッキングで調整。

文字の間が狭めだと文字に活気がでて。
若者向けの広告に使えそうですね。
文字の間が広めだと文字がおおらかになりました。
余裕のある雰囲気が出で、
詩的にも感じられます。
極端に狭過ぎれば窮屈に、
広すぎればまとまりがなくバラバラした印象を受けます。
用途に合わせて使いましょう。
カーニングの練習ができるサイトもありますよ。
【デザインの基礎】文字の行間

行間と行の間のことです。
行間が広すぎれば、「続きの文章じゃないのかな?」と、
関連性を失い。
行間が狭過ぎれば、「次の行が分かりづらい…。」と
続きを見失ってます。
見た目も窮屈です。
“目で追いづらくなってしまう”
これではいけませんね。
行間の目安
フォントによって文字の幅の取り方は変わります。
これが絶対だとは言えませんが、
“行送り設定:文字サイズ+1.5〜1.7pt”ぐらいがちょうど良いことが多いです。
作る最中に幅の取り方が不安になったら、
身近にあるチラシを数枚見て、
間隔を確認しましょう。
【デザインの基礎】写真の上の字を読めるように。

写真の上に、
字を置きたい。
でも背景と色が被って読みづらい。
これではせっかく入れた情報が勿体無いですよね。
字の色を変える。
字のレイアウトを変える。
写真を変える。
写真の一部を暗く or 明るくする。
などを実践し、
可読性が高くなるよう工夫しましょう。
point
明度の低い写真なら明度の高い文字。
明度の高い写真なら明度の低い文字を使うと読みやすいです。
【デザインの基礎】単位は小さく

ベタ打ちだと全ての文字サイズが
同じで、強弱がありませんが。
単位を小さくすることで
数字を目立たせることができます。
【デザインの基礎】助詞も少し小さく

例文「ハッと驚く展覧会」
のなかの、
「と」と「く」。
これを小さくしてみます。
更に「ッ」を小さくし、「ハ」は漢字と同じサイズに揃え、
バランスを整えます。
これにより、
要素が目立ち認識しやすくなりました。
そのままでも読めますが、
スムーズに読み手に認識してもらえます。
展覧会のタイトルやキャッチコピーに使いやすいですね。
【デザインの基礎】 理論的な色選び

色選びは見た人に与える印象として、
とても重要です。
例えばお風呂。
『熱く』ボタンは暖色で。
『冷たく』ボタンは寒色ですよね。
これが逆だと押し間違いも起きやすくなるでしょう。
会社や商品で例えると、
誠実なイメージを押し出したい会社なら『ブルー』。
華やかなイメージを持たせたい女性向け商品なら『ピンク』。
クールなイメージを持たせたい男性向けサービスなら『ブラック』。
一例ですが身近でよく見かける配色だと思います。
企業が提供するもの一つ一つ見てみると、
顧客について考えた上で色を選んでいるのです。
人は色に先入観を持っており、
これをうまく使うと
情報の追求力も上がります。
デザインする為に色を決める時は、
下記の用途としてメイン3色を決めましょう。
ベースカラー・メインカラー・アクセントカラー
この3色を

ベースカラー:70%
メインカラー:25%
アクセントカラー:5%
の割合で配色すると、
バランスの取れたデザインが出来ます。
※目安です。
・メインカラー
デザインする上で、
一番の顔となる色です。
ブログのメインカラーや、
ロゴの色、
作家のイメージカラーがあれば、
それを充てられることが多いでしょう。
白い文字を上に乗せても読みやすい、
明度の低い色を使うと扱いやすいです。
明度とは、色の明るさ暗さのことを。
彩度とは、色の鮮やかさを指します。

明度が高いと、
色は明るく、清涼感があり爽やかなイメージ作りができます。
(使用例:病院、学校)
明度が低いと
色は暗く、落ち着いた大人っぽいイメージ作りができます。
(使用例:茶道、高級ホテル)
・アクセントカラー
特に目立たせたい部分に使う色です。
3色のうち、
どの色にも負けないインパクトのある色を選びます。
どうやって選べばいいのか?
簡単な方法があります。
色相環を使うのです。

この色相環から
メインカラーの補色(反対色とも言う)を選んでください。
補色とは、
“お互いの色を引き立て合う”色なのです。
困った時は使ってみてくださいね。
・ベースカラー
ベースカラーは主に、
背景や余白に使います。
メインカラーやベースカラーの邪魔にならない色を選びましょう。
よくホワイトが使われています。
ホワイトは無彩色で使いやすいですが、
色のあるベースカラーを使いたい時は、
白に近い薄グレーや薄ピンク。薄ブルーなど使うといいでしょう。
濃いブルーやブラックを使いたい場合は、
メインカラーの明度をあげると
見やすいデザインになります。
Point
使用色は3色までに。
アクセントカラーはメインカラーの補色を見ると選びやすい。
【デザインの基礎】 導線

人の視線の動きには習性があります。
紙媒体の場合はZ字 or N字。
ブログやホームページ等のWebページはF字。
広告業界でZ字のレイアウトは昔から使われています。
“横書き”の時はZ字の動きで。
“縦書き”の時はN字に動きます。
人は“左上から右下に媒体を見るクセ”があるので、
上部に目立たせたい内容、
キャッチコピーを載せましょう。
見て3秒以内に目に入る情報です。
ここで興味を引けるかどうか。
しっかり考えて内容を作り、
このスペースを大事に使ってください。
【デザインの基礎】 余白

余白とは、余ったスペースのことではありません。
“デザインのなかで必要な空間”と考えてください。
余白が扱えるようになると、
・要素が喧嘩し合わない……何が重要か読み手に分かるようになる。
・情報の区分け……ここは人の紹介。あそこは住所の紹介。と種類分け。
・視線誘導……『導線』の動きは余白があってこそ力を発揮。
他にも
・全体とそれぞれの要素のバランスを取ることができる。
・初心者っぽさから脱却できる。
ようになります。
「文字や写真を大きくすれば目立たせられるのに、
なんで余白で目立たせるの?」
今までの話を思い返すと、
この疑問が当然わきますよね。
その“目立たせる”という効果は、
余白と整列で整頓してこそ効果を発揮するからです。
大きくしたから、だけでは目立ててない時があります。
「隙間がある。スカスカな感じがする。なにかで埋めなきゃ」
そんな“隙間恐怖症”になる人は多いです。
確かに慣れないうちは
“意味のない隙間”を作ってしまうこともあるでしょう。
しかし、余白を扱えるようになれば、
余白を作ることで“目立ち”。
余白があるから“無理なく情報を読み取れる”のです。

余白が取れるようになると、
デザインの全体が良くなります。
余白が少ない状態だと。
『にぎやか、ぎちぎち、安い』
余白が多い状態だと。
『すっきり、丁寧、高級、』
という印象変化が起きます。
スーパーのチラシを思い浮かべてみてください。
情報がギチギチで、
安さをアピールして
お客さんを呼び込んでますよね。
(商品数が猛烈に多いというのもありますが)
高級な腕時計の広告は、
余白を大きく取り、
洗練されています。
情報が沢山隙間なく埋められる、
なんてことはないですね。
【デザインの基礎】 おしゃれ=良いデザインではない

おしゃれなデザインであるということは、
必ず効果的な機能を発揮してくるれる訳ではありません。
アーティスティックなチラシで、
奇抜さがあって目立つし
おしゃれな感じがしてかっこいい。
でも、
何を伝えたいのか、何が書いてあるか分からない。
目的が伝わらないのでは、
イベント、商品、サービス。
なにも提供できませんね。
悲しい話ですが、
まったく内容の伝わらないおしゃれなチラシより、は、
文字が読める程度にフォントの縦横比率がおかしく
なってしまっているチラシの方がよっぽど意図は伝わるのです。
ターゲットに良さを伝えること。
それが目的ですよね。
「良い見た目だけど、
ぱっと見で伝えたたいことは分からないな…。
このおしゃれなデザインは諦めよう」
という勇気も必要なのです。
問題は、この「伝わるデザイン」をより良くし、
「集客したいターゲットに刺さる」ようにデザインすることなのです。
まとめ
デザインは感性と自前のセンスで作る。
そんなイメージを持っていた人もいるかもしれません。
じつは結構ロジカルなんです。
ジャンル関係なく、
チラシでも、資料でも、パワーポイントでも、
なんでも応用の効く知識です。
便利なので使ってください。
とは言え、
ここまで上げていたこと、
すべてを一気にやろうとするのは大変ですよね。
ここから徐々に、気をつける場所を増やしていきましょう。
最初からうまくはいかないですが、
作っていくうちに慣れ、応用が効くようになります。
この知識があれば、
デザイナーに頼んで作ってもらう時も、
やって欲しい注文が的確になりますよ。


コメント